One-page websites with user-friendly interface
01 December 2023

A brand's first impression aims to communicate the company's image, quality and unique features to customers. This impression is important for any brand that wants to stand out in the digital world. Thus, one-page websites (landing page) are the right choice to achieve this goal.
What is a one-page website (Landing Page), what is it aimed at and how does the process of developing these sites work? In today's blog, we will find answers to these questions in detail.
Let's first see what is a Landing page?
One-page website (landing pages) is a standalone web page usually consisting of home page that is usually focused on a specific goal.
Such websites allow a company to describe itself, its services and values within just one page. One-page websites (Landing pages) simplify content, create an eye-catching and effective user experience. The main objective of such websites is to raise awareness of the visitors about the services you offer within seconds. Now let's talk about several advantages of landing pages.
- Low budget: As the name suggests, one-page websites (Landing Page) consist of one page, which means they are cost-effective and provide a budget-friendly solution.
- Launch: Creating a fast-loading, quick-scrolling one-page websites (Landing Page) allow to promote your campaign, product or service immediately.
- Testing/Improvement: It also allows to compare different options with A/B tests, choose the most effective one and improve the page with feedback and analytical data.
- Attract your target audience: Focusing on a specific product, campaign or offer in sync with customer interests can increase your returns.

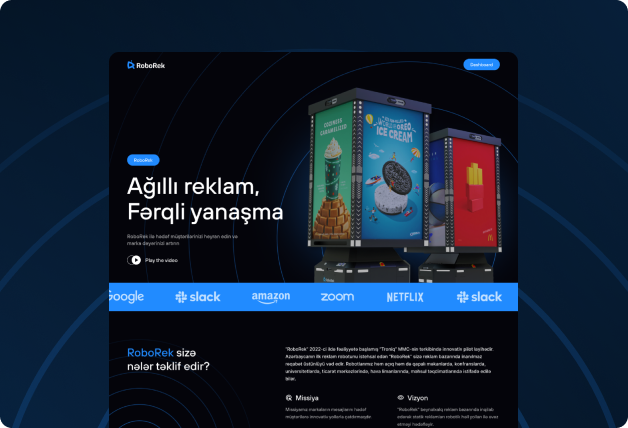
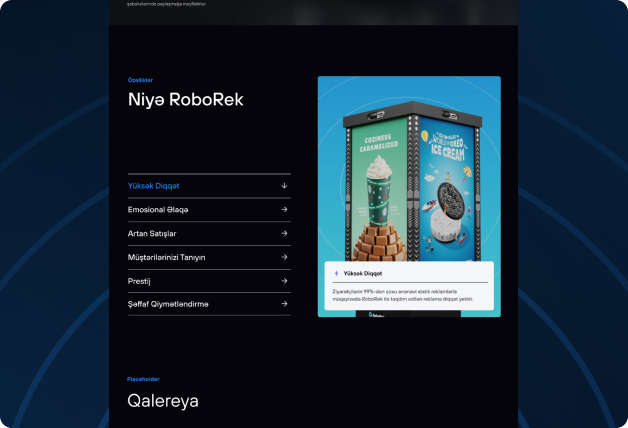
While developing Roborek, we created a visually appealing and user-friendly website that speaks in terms of branding.
Let's take a close look at the main elements we focused in the process of creating this website and see how important and interesting the site is for users.
- Simplicity - Simplicity means saying a lot with few words. This one-page website highlights the brand's identity and core values.
- Latest UX/UI design trends - UX/UI design of a one-page website contributes to an effective digital interface.
- Responsive design - This design provides an ideal appearance on every device. You can say that responsive design is an element that is taken into account in the creation of other websites. What is the difference with single-page websites?
- A landing page is a minimalist website designed for a specific purpose. It includes information about a specific product, service or campaign. Other websites have broad content and aim to appeal to a wide audience by covering information on various fields.
- Animation and elements - Animation and interactive effects were used in the creation of the website to emphasize the live and dynamic side of the brand and draw the interest of customers.
- Interactive Navigation - The site is equipped with interactive navigation that provides users with easy access to various sections. Compared to one-page websites, other sites have a comprehensive navigation structure with different pages like a home page, about us, products/services, contact, blog, etc.

One-page website developed by us enable users to interact directly with the brand without the need for confusing menus and page navigation. Within seconds, visitors have the opportunity to understand what Roberek has to offer and what its significance is.
Thus, successful one-page websites are a strategic way to impact your marketing efforts. By focusing on purposeful design, user-centric elements, you can not only attract visitor’s attention, but turn them into valuable leads.
